Скрипт скачивание после нажатия на рекламу для dle

Решил выложить скрипт скачивание файла после нажатия на рекламу для dle и рассказать как его установить он может пригодиться для тех кто хочет под заработать на скачиваниях со своего сайта. Устанавливайте и зарабатывайте на скачивания файлов.
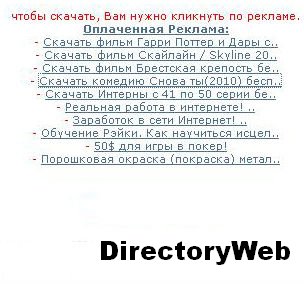
Скрипт скачивание файла после нажатия на рекламу для dle если в новости есть атач то атач скрывается под скрипт рекламы, после нажатия на рекламу вылезает Ajax окно с атачем. На скриншотах использован интерфейс атача от торрент трекера.
Установка:
1. Открываем админку -> список всех разделов -> Дополнительные поля новостей
2. Создадим новое поле.
Название поля download
Описание поля Скачать с сервера
Категория Все
Тип поля Одна строка
Значение по умолчанию ( оставляем поле пустым )
Использовать при желании (можно оставить поле пуcтым) поставим галочку.
3. Теперь идём в "templates/ВАШ_ШАБЛОН/" и открываем fullstory.tpl.
Находим:
{full-story}После него вставим:
<br><br>
<table border="1" width="100%" bgcolor="#FFFFFF"
bordercolor="#000000" cellspacing="3" cellpadding="2">
<tr>
<td width="100%">
<div align="center">
<font color="#007fff">
<div align="center">Уважаемый Пользователь!</div>
<div align="center">Для того что бы скачать с нашего сервера файлы вам надо нажать по ссылкам ниже!</font> <br>
</div>
<noindex>
<div id="oplac"> <br />
<span style="color: red;">ТУТ ВСТАВЛЯЕМ КОД РЕКЛАМЫ</span>
</noindex>
<div id="hidden" style="display:none;">
<br />
<noindex>
<script type="text/javascript">
function showOkno() {
$(function(){
$('#download').dialog({
autoOpen: true,
show: 'slide',
hide: 'slide',
width: 550,
buttons: {
"Закрыть окно" : function() {
$(this).dialog("close");
}
}
});
});
}
</script>
<div id="download" title="Скачать с сервера" style="display:none; " >
<div class="news">
<div align="center"><font color="#007fff"><b></b> [xfvalue_download]</font></div>
</div>
</div>
</noindex>
</div></div></div>
<script>
function payForFiles(){
var hid,tak,elems,num,pat,j,i;
hid = document.getElementById("hidden");
tak = new Array();
elems = document.getElementsByTagName('A');
num = elems.length;
pat = new RegExp("(^|\b)(takru)(\b|$)");
j = 0;
for (i=0;i<num;i++){
if(pat.test(elems[i].className)){
elems[i].setAttribute('target','_blank');
if (elems[i].addEventListener)
elems[i].addEventListener("click", function(){showOkno()}, false);
else if (elems[i].attachEvent)
elems[i].attachEvent("onclick", function(){showOkno()});
else elems[i].onclick = function(){showOkno()};
j++;}
}
};
payForFiles();
</script>
</td>
</tr>
</table>
<br />4. В этом коде там где подписано ТУТ ВСТАВЛЯЕМ КОД РЕКЛАМЫ вставим свой код от партнёрки и сохраним изменения в файле. Вот и всё надеюсь помог кому нибудь?!!!






























Отзывы