При создании сайта многие сталкиваются с вопросом создания
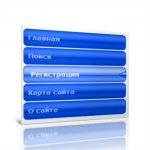
меню для сайта, где будут располагаться ссылки на различные разделы вашего сайта. Так что сегодняшний урок о том, как создать простое, но красивое
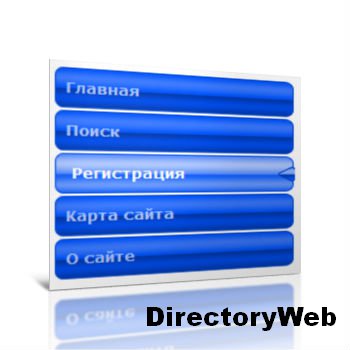
вертикальное меню для сайта с помощью
CSS и HTML.
Итак, что же для этого нужно? Всё очень просто для начала создаем стили для нашего вертикального меню. Открываем файл стилей Вашего сайта и добавляем туда следующее:
.vertical-menu { list-style: none; padding: 10px; width: 220px; border: 2px solid #000000; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; background: #4a72a9; background: -moz-linear-gradient(top, #2f86fd 3%, #4a72a9 51%, #1c58a9 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(3%,#2f86fd), color-stop(51%,#4a72a9), color-stop(100%,#1c58a9)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2f86fd', endColorstr='#1c58a9',GradientType=0 ); }.vertical-menu .button { outline: 0; padding: 5px 10px; display: block; color: #ebeded; font-weight: bold; text-shadow: 1px 1px #000000; border: 1px solid #000000; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; background: #b8bdc9; background: -moz-linear-gradient(top, #b8bdc9 3%, #b8bdc4 5%, #797a7c 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(3%,#b8bdc9), color-stop(5%,#b8bdc4), color-stop(100%,#797a7c));}.vertical-menu .button:hover { background: #5F6B72; background: -moz-linear-gradient(top, #5F6B72 3%, #56646C 4%, #4D5A62 50%, #434D54 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(3%,#5F6B72), color-stop(4%,#56646C), color-stop(50%,#4D5A62), color-stop(100%,#434D54)); }.vertical-menu .button:active { padding: 5px 10px; top: 0; background: #515B62; background: -moz-linear-gradient(top, #515B62 3%, #444E55 5%, #394147 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(3%,#515B62), color-stop(5%,#444E55), color-stop(100%,#394147));}
Этим мы зададим все необходимые параметры для нашего меню: цвет, отступы, подсветка, фон, закругление краев. А дальше прописываем меню в шаблоне. Вставляем следующий код:
<ul class="vertical-menu"> <li><a href='/раздел1/' class='button'>РАЗДЕЛ #1</a></li> <li><a href='/раздел2/' class='button'>РАЗДЕЛ #2</a></li> <li><a href='/раздел3/' class='button'>РАЗДЕЛ #3</a></li> <li><a href='/раздел4/' class='button'>РАЗДЕЛ #4</a></li></ul>
Теперь вам расскажу подробнее про функции в файле стилей, за что отвечает то или иное значение параметра.
Внешний вид:.vertical-menu { list-style: none; padding: 10px; width: 220px; border: 2px solid #000000; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; background: #4a72a9; background: -moz-linear-gradient(top, #2f86fd 3%, #4a72a9 51%, #1c58a9 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(3%,#2f86fd), color-stop(51%,#4a72a9), color-stop(100%,#1c58a9)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2f86fd', endColorstr='#1c58a9',GradientType=0 ); }
- "padding: 10px;" - внутренние отступы для блока кнопок. На демо-примере это наша "рамка" синего цвета;
- "width: 220px;" - ширина блока меню;
- "border: 2px solid #000000;" - рамка самого блока меню и его цвет. На нашем примере - это обводка черного цвета, шириной в 2 пикселя;
- "border-radius: 3px;" - радиус закругления углов блока. У нас в 3 пикселя, можете сделать и более, но не переусердствуйте, так как сглаживание углов будет нечетким. Параметры "-moz" и "-webkit" указывают об закруглении браузерам сафари, хром и мозила, так как они требуют конкретики для себя :);
- "background: #4a72a9;" - цвет фона. В "-moz" и "-webkit" цвет фона задается с переходом из трех цветов. В "filter:" - для IE задаются два цвета - верх и низ.
Вид кнопок:.vertical-menu .button { outline: 0; padding: 5px 10px; display: block; color: #ebeded; font-weight: bold; text-shadow: 1px 1px #000000; border: 1px solid #000000; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; background: #b8bdc9; background: -moz-linear-gradient(top, #b8bdc9 3%, #b8bdc4 5%, #797a7c 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(3%,#b8bdc9), color-stop(5%,#b8bdc4), color-stop(100%,#797a7c));}
- "padding: 5px 10px;" - отступы от краев;
- "color: #ebeded;" - цвет текста";
- "font-weight: bold;" - курсив текста. В нашем случае - "жирный";
- "text-shadow: 1px 1px #000000;" - "тень" текста, его отступы и цвет;
- "border: 1px solid #000000;" - рамка вокруг кнопки, ширина и цвет;
- " border-radius: 3px;" - так же закругление кнопок;
- "background: #b8bdc9;" - цвет фона кнопки. Для браузеров Мозила Firefox кнопка задается с помощью трех цветов в "-moz-linear-gradient...", для Хрома в "-webkit-gradient...". Эксплорер и Опера к сожалению будут выдавать кнопку одного цвета;
Цвет кнопки при наведении и когда она активна:.vertical-menu .button:hover { background: #5F6B72; background: -moz-linear-gradient(top, #5F6B72 3%, #56646C 4%, #4D5A62 50%, #434D54 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(3%,#5F6B72), color-stop(4%,#56646C), color-stop(50%,#4D5A62), color-stop(100%,#434D54)); }.vertical-menu .button:active { padding: 5px 10px; top: 0; background: #515B62; background: -moz-linear-gradient(top, #515B62 3%, #444E55 5%, #394147 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(3%,#515B62), color-stop(5%,#444E55), color-stop(100%,#394147));}
Ну тут уже разберётесь и сами. На этом всё надеюсь помог ждите следующих уроков .
































Отзывы