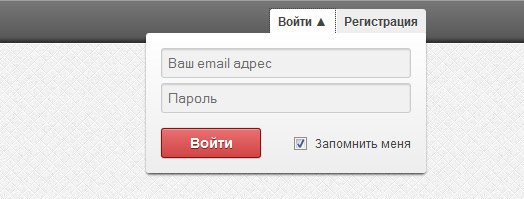
Урок по созданию выпадающей формы для входа и регистрации на сайте с использованием CSS3 и jQuery. Использование такой формы поможет избежать ожидания загрузки отдельной страницы для входа на сайт.
Для создания формы будут использоваться элементы HTML, которые преобразуются в кнопки с помощью CSS3 - стрелки, показывающие состояние формы (развернуто/свернуто). Также будет использоваться jQuery для анимированного разворачивания/сворачивания формы. А в самой форме будут использоваться новые свойства HTML5.
nav ul {
margin: 0;
padding: 0;
list-style: none;
position: relative;
float: right;
background: #eee;
border-bottom: 1px solid #fff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
nav li {
float: left;
}
nav #login {
border-right: 1px solid #ddd;
-moz-box-shadow: 1px 0 0 #fff;
-webkit-box-shadow: 1px 0 0 #fff;
box-shadow: 1px 0 0 #fff;
}
nav #login-trigger,
nav #signup a {
display: inline-block;
*display: inline;
*zoom: 1;
height: 25px;
line-height: 25px;
font-weight: bold;
padding: 0 8px;
text-decoration: none;
color: #444;
text-shadow: 0 1px 0 #fff;
}
nav #signup a {
-moz-border-radius: 0 3px 3px 0;
-webkit-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
}
nav #login-trigger {
-moz-border-radius: 3px 0 0 3px;
-webkit-border-radius: 3px 0 0 3px;
border-radius: 3px 0 0 3px;
}
nav #login-trigger:hover,
nav #login .active,
nav #signup a:hover {
background: #fff;
}
nav #login-content {
display: none;
position: absolute;
top: 24px;
right: 0;
z-index: 999;
background: #fff;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#eee));
background-image: -webkit-linear-gradient(top, #fff, #eee);
background-image: -moz-linear-gradient(top, #fff, #eee);
background-image: -ms-linear-gradient(top, #fff, #eee);
background-image: -o-linear-gradient(top, #fff, #eee);
background-image: linear-gradient(top, #fff, #eee);
padding: 15px;
-moz-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
-webkit-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
-moz-border-radius: 3px 0 3px 3px;
-webkit-border-radius: 3px 0 3px 3px;
border-radius: 3px 0 3px 3px;
}
nav li #login-content {
right: 0;
width: 250px;
}
/*--------------------*/
#inputs input {
background: #f1f1f1;
padding: 6px 5px;
margin: 0 0 5px 0;
width: 238px;
border: 1px solid #ccc;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: 0 1px 1px #ccc inset;
-webkit-box-shadow: 0 1px 1px #ccc inset;
box-shadow: 0 1px 1px #ccc inset;
}
#inputs input:focus {
background-color: #fff;
border-color: #e8c291;
outline: none;
-moz-box-shadow: 0 0 0 1px #e8c291 inset;
-webkit-box-shadow: 0 0 0 1px #e8c291 inset;
box-shadow: 0 0 0 1px #e8c291 inset;
}
/*--------------------*/
#login #actions {
margin: 10px 0 0 0;
}
#login #submit {
background-color: #d14545;
background-image: -webkit-gradient(linear, left top, left bottom, from(#e97171), to(#d14545));
background-image: -webkit-linear-gradient(top, #e97171, #d14545);
background-image: -moz-linear-gradient(top, #e97171, #d14545);
background-image: -ms-linear-gradient(top, #e97171, #d14545);
background-image: -o-linear-gradient(top, #e97171, #d14545);
background-image: linear-gradient(top, #e97171, #d14545);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 1px 0 rgba(0,0,0,.5);
-moz-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
border: 1px solid #7e1515;
float: left;
height: 30px;
padding: 0;
width: 100px;
cursor: pointer;
font: bold 14px Arial, Helvetica;
color: #fff;
}
#login #submit:hover,
#login #submit:focus {
background-color: #e97171;
background-image: -webkit-gradient(linear, left top, left bottom, from(#d14545), to(#e97171));
background-image: -webkit-linear-gradient(top, #d14545, #e97171);
background-image: -moz-linear-gradient(top, #d14545, #e97171);
background-image: -ms-linear-gradient(top, #d14545, #e97171);
background-image: -o-linear-gradient(top, #d14545, #e97171);
background-image: linear-gradient(top, #d14545, #e97171);
}
#login #submit:active {
outline: none;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
}
#login #submit::-moz-focus-inner {
border: none;
}
#login label {
float: right;
line-height: 30px;
}
#login label input {
position: relative;
top: 2px;
right: 2px;
}
avaScript код достаточно простой. Структура if…else организует индикацию текущего состояния формы. Происходит переключение содержания элемента span между символами ? и ?.
обязательно включите библиотеку jQuery на странице с формой.


























Последние комментарии