Анимированное вертикальное меню
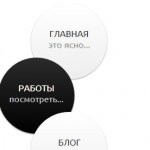
[center]Сегодня мы будем создавать анимированное вертикальное меню с круглыми кнопками. Анимация будет очень простая, при наведении шрифт заголовка будет увеличиватся, меняя цвет.
Начнем традиционно — со структуры HTML:
Перейдем к стилям, там самое интересное:
Я комментирую свой код, чтобы потом было легче разбираться.Собственно, этим кодом мы задаем общие стили для элементов списка. Сначала задаем ширину и высоту, потом превращаем квадраты в круги, используя border-radius.
Перейдем к формированию «каскада» из элементов:
Используя псевдокласс ntn-child, мы можем применять стили к элементам, на основе их нумерации в дереве элементов. Допустим, наше вертикальное меню — список из 5 элементов. Используя ntn-child(even), мы назначаем стиль каждому четному элементу, nth-child(odd) — соответственно, нечетному. Код выше как раз это демонстрирует. Псевдокласс имеет достаточно гибкие и мощные «настройки», если будет интересно — дайте знать, расскажу подробнее об этом.
Закончили с элементами списка, перейдем к заголовку и описанию:
Оформили заголовок и описание, настроили их поведение при наведении.
Вот и все ссылка на исходники ниже!
Начнем традиционно — со структуры HTML:
<nav class="menu">
<ul>
<li>
<a href="#">
<h3 class="headline">главная</h3>
<h4 class="description">это ясно...</h4>
</a>
</li>
<li>
<a href="#">
<h3 class="headline">Работы</h3>
<h4 class="description">посмотреть...</h4>
</a>
</li>
<li>
<a href="#">
<h3 class="headline">блог</h3>
<h4 class="description">почитать...</h4>
</a>
</li>
</ul>
</nav>Перейдем к стилям, там самое интересное:
.menu{
width:200px;
margin:60px 0 0 30px; /* двигаем меню, 60 сверху и 30 слева */
float:left; /* обтекание слева */
}
.menu ul{
list-style:none;
margin:0;
padding:0;
}
.menu ul li{
width:140px; /* ширина элементов */
height:140px; /* высота элементов */
margin-bottom:-40px;
border-radius:100%; /* круглим, лучше в % */
overflow:hidden;
position:relative;
-webkit-box-shadow:0 1px 2px #999;
-moz-box-shadow:0 1px 2px #999;
box-shadow:0 1px 2px #999;
text-align:center; /* текст по центру */}Я комментирую свой код, чтобы потом было легче разбираться.Собственно, этим кодом мы задаем общие стили для элементов списка. Сначала задаем ширину и высоту, потом превращаем квадраты в круги, используя border-radius.
Перейдем к формированию «каскада» из элементов:
.menu ul li:nth-child(even){
float:left;
-webkit-box-shadow:0 1px 2px #666;
-moz-box-shadow:0 1px 2px #666;
box-shadow:0 1px 2px #666;
background:#000;
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#2B2B2B), to(#000));
background:-webkit-linear-gradient(top, #2B2B2B, #000);
background:-moz-linear-gradient(top, #2B2B2B, #000);
background:-ms-linear-gradient(top, #2B2B2B, #000);
background:-o-linear-gradient(top, #2B2B2B, #000);
}
.menu ul li:nth-child(odd){
float:right; /* следующий - справа */
background:#FFF;
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#FFF), to(#EEE));
background:-webkit-linear-gradient(top, #FFF, #EEE);
background:-moz-linear-gradient(top, #FFF, #EEE);
background:-ms-linear-gradient(top, #FFF, #EEE);
background:-o-linear-gradient(top, #FFF, #EEE);
}Используя псевдокласс ntn-child, мы можем применять стили к элементам, на основе их нумерации в дереве элементов. Допустим, наше вертикальное меню — список из 5 элементов. Используя ntn-child(even), мы назначаем стиль каждому четному элементу, nth-child(odd) — соответственно, нечетному. Код выше как раз это демонстрирует. Псевдокласс имеет достаточно гибкие и мощные «настройки», если будет интересно — дайте знать, расскажу подробнее об этом.
Закончили с элементами списка, перейдем к заголовку и описанию:
.menu .headline{
padding-top:45px; /* отступ сверху */
font-family: 'Ubuntu', sans-serif;/*Шрифт заголовка*/
font-size:1em; /* размер для заголовков */
color:#333; /* цвет заголовков */
text-transform:uppercase; /* Все в верхний регистр */
text-shadow:0 0 1px #CCC;
}
.menu ul li:nth-child(even) .headline{
color:#FFF;
}
.menu .description{
font-family: 'Ubuntu', sans-serif;/*Шрифт описания*/
font-size:16px; /* размер для подзаголовков */
color:#999; /* цвет */
text-shadow:1px 1px 1px #CCC;
}
.menu ul li:nth-child(even) .description{
color:#CCC;
text-shadow:none;
}
.menu ul li:hover .headline{
font-size:20px; /* размер при наведении*/
color:#888; /* Цвет при наведении */
text-shadow:none;
}
.menu ul li:active .headline{
color:#FFF; /* Цвет при клике */
}Оформили заголовок и описание, настроили их поведение при наведении.
.menu ul li a{
display:block;
width:100%;
height:100%;
text-decoration:none;
}
.menu .headline, .menu .description{
margin:0;
padding:0;
font-weight:normal;
-webkit-transition:all 0.2s linear;
-moz-transition:all 0.2s linear;
-ms-transition:all 0.2s linear;
-o-transition:all 0.2s linear;
transition:all 0.2s linear;
}Вот и все ссылка на исходники ниже!































Отзывы